Slack互換webhook
ボットや自動投稿を作る方の便宜の為、webhookを提供しています。
仕様上は、Slackの同名機能のサブセットです。簡単なSlackボットなら、既存のものを無改造でキュアスタ!対応にできるかもしれません。
利用の手順
「東映アニメーション プリキュア公式」の新着情報ボットのAtomフィードを、IFTTTを使ってwebhookに転送する例で説明します。
RSS/Atomフィードを調べる。
このボットは、以下のAtomフィードをもとにキュア!を行っています。
https://precure.b-shock.org/feed/v1.0/site/toei
webhookのURLを調べる。
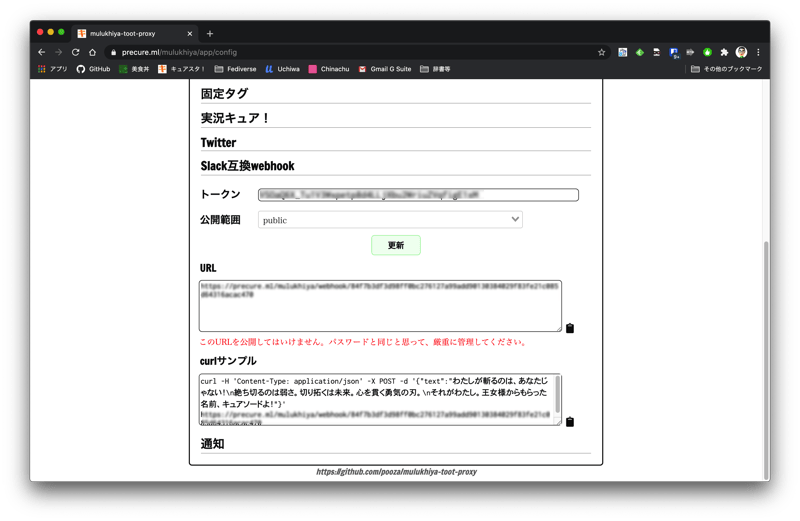
モロヘイヤHOMEで、webhookのURLを調べられます。
その端末でトークンの登録(アプリケーションの認証)をまだ行っていなかったら、最初に実行してください。
スマホアプリの設定でおなじみの画面が出てきますので、指示に従ってください。
トークンが登録済みなら、「環境設定」画面にwebhookのURLがあるはずです。

画面にも赤字で書かれていますが、このURLは決して他人に教えてはいけません。たとえ相手が管理人であっても。
ここまでで事前準備は終了。このあと実際に、IFTTTで登録を行っていきます。
トリガー
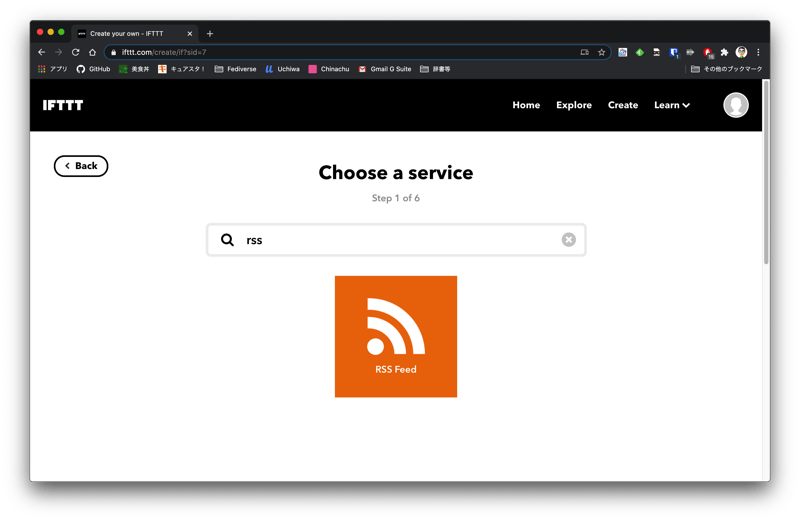
IFTTTの画面上で、Createを実行します。rss 等の検索語で RSS Feed トリガーを検索し、これを選択。

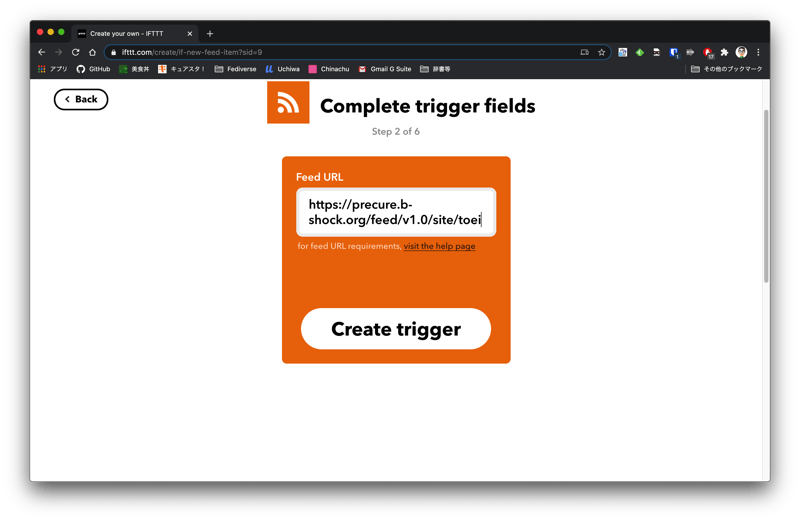
そして、先ほどのフィードURLを設定。
AtomフィードもRSSの一種とみなされ、登録可能です。今さら野暮を言う様ですが。

アクション
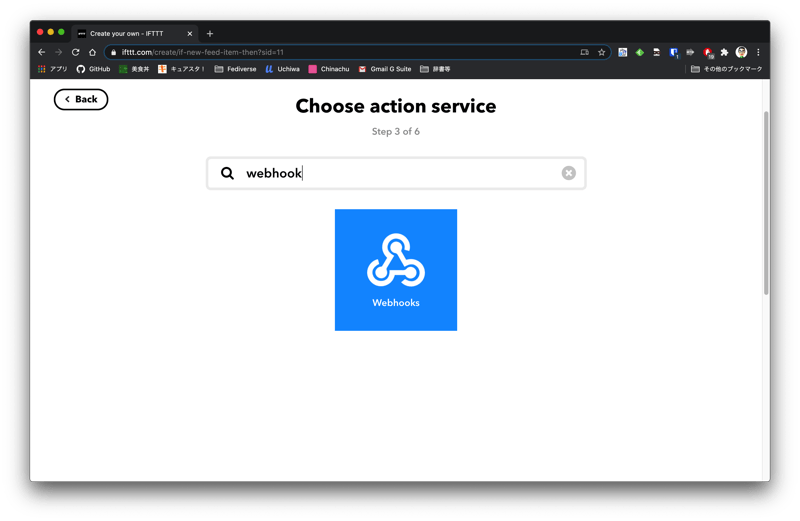
webhook 等の検索語で Webhooks アクションを検索し、これを選択。

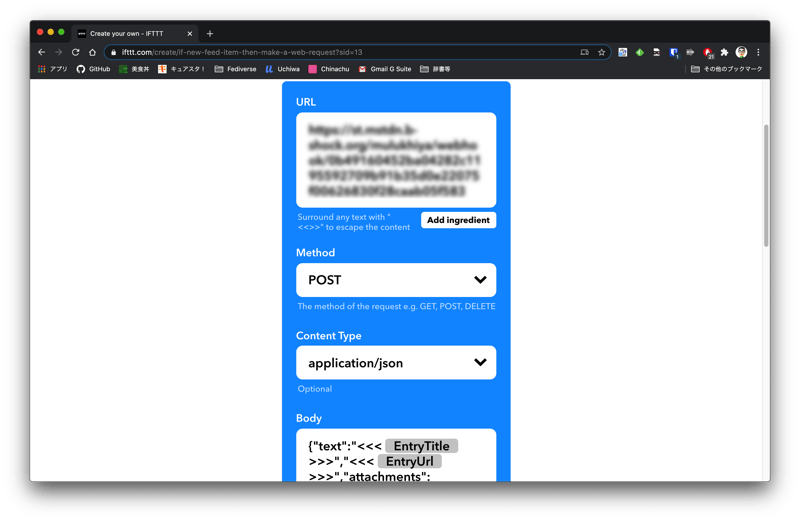
設定内容は、こんな感じ。

URLは、先ほど調べたwebhookのURL。
Bodyには、たとえば以下の様なJSONを。
1 | {"text":"<<<{{EntryTitle}}>>>\n<<<{{EntryUrl}}>>>"} |
保存して実行しましょう。以上です。